色の組み合わせ方(配色)が分からない・・・難しい・・・
そういったお悩みのお持ちの方へ!
今回は知識が無くても簡単に配色を決めることができる方法をご紹介します!
写真から配色を決めるのが難しい人の為にも、
無料のサービスのAdobe Colorを使って
写真からカラーコードを取得する方法を説明いたします◎
Index
写真から配色を決める方法
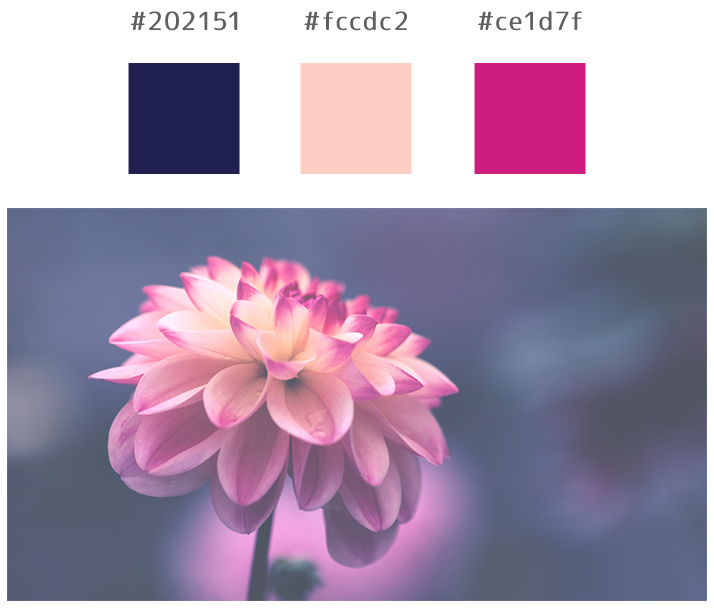
まずは、好きな写真を1枚選びます。

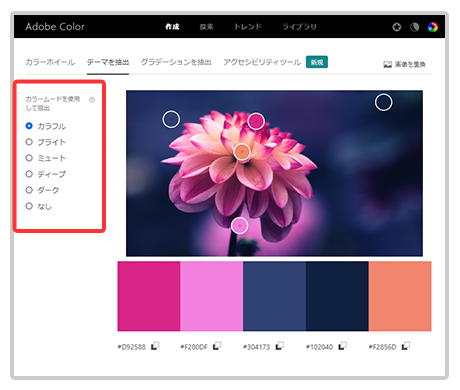
写真から色を抜き出します。

カラーコードはこちらになります。

どうでしょうか?
好きな写真から色を選ぶと好みの配色になっていませか?
神秘的な写真・格好いい写真可愛い写真など、写真に抱いた印象の配色を作ることができますよね。
カラーコードについて
WEBデザインや、ホームページ制作で色の指定をする際に必要なカラーコード。
カラーコードは16進数という
0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F
の英数字で表します。

このように色を指定します。
Adobe Colorで写真から色を抜きとる方法
写真から配色を決めて、カラーコードを指定するのは初心者には難しいですよね。
そこで、おすすめするサービスがAdobe Color(無料)です!

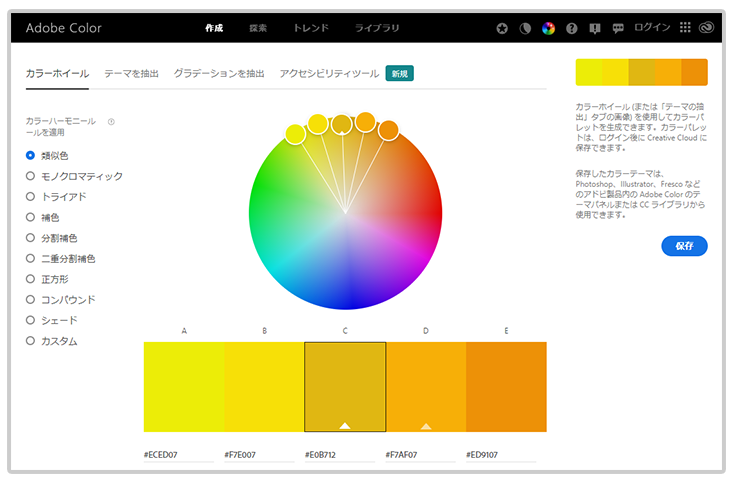
Adobe Colorの使い方
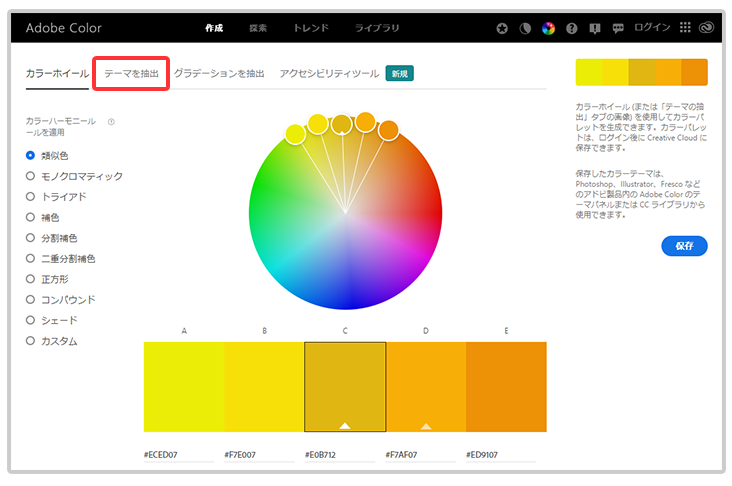
①「テーマを抽出」をクリックします。

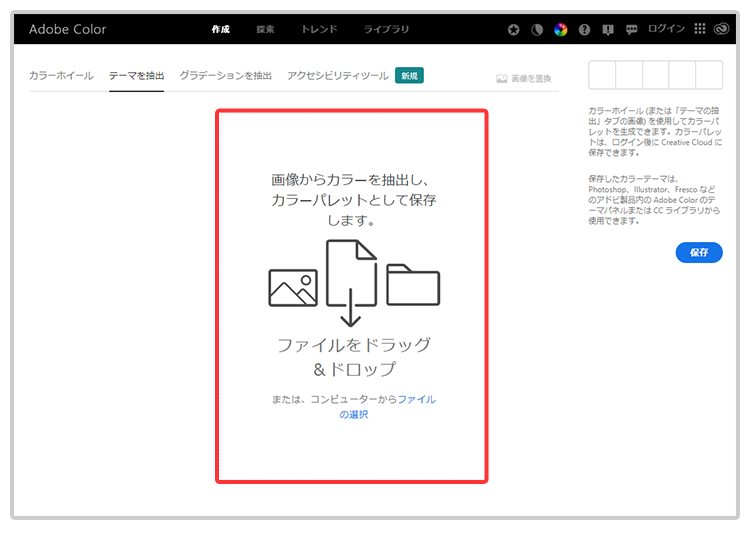
②カラーコードを取得したい写真をアップロードします。
写真をアップロードするだけで、カラーコードを取得することができます!

その他の機能
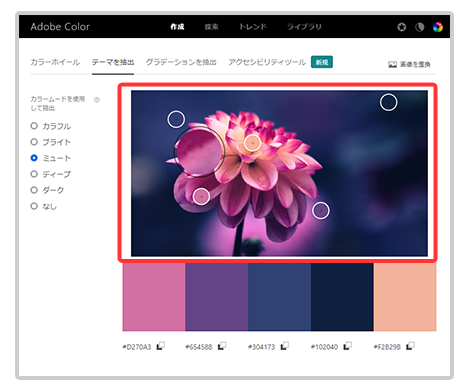
カラームードを変えると、別のカラーコードを取得することもできます。

さらに、取得したい色を自身で変更することも可能です。

最後に・・・
Adobe Colorの他にも、カラーコードを取得できる無料サービスは複数あります検索してご自身が使いやすいサービスを探してみてくださいね。
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてくださいね。