Index
レスポンシブデザイン検索サイト まとめ7選!
今回は、レスポンシブWEBデザインを検索できるサイトをご紹介いたします!
- イケサイ https://www.ikesai.com/
- MUUUUU.ORG https://muuuuu.org/
- bookma! https://bookma.org/
- SANKOU! https://sankoudesign.com/
- I/O 3000 https://io3000.com/
- Web Design Clip https://webdesignclip.com/
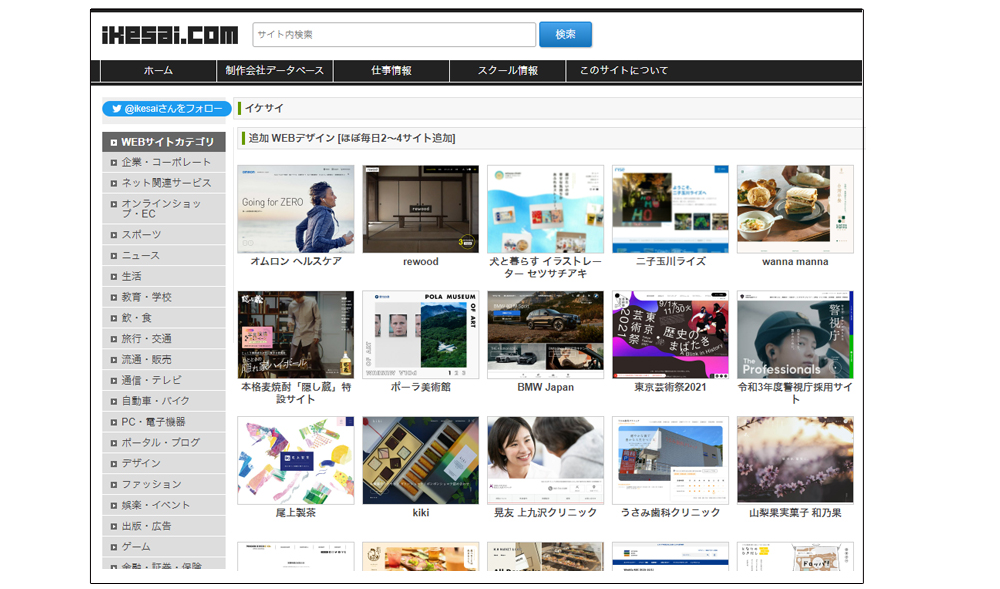
1. イケサイ

おすすめ度:★★★
長い歴史のある有名サイト。
業種や色でのカテゴリ検索、レスポンシブデザインが検索可能。
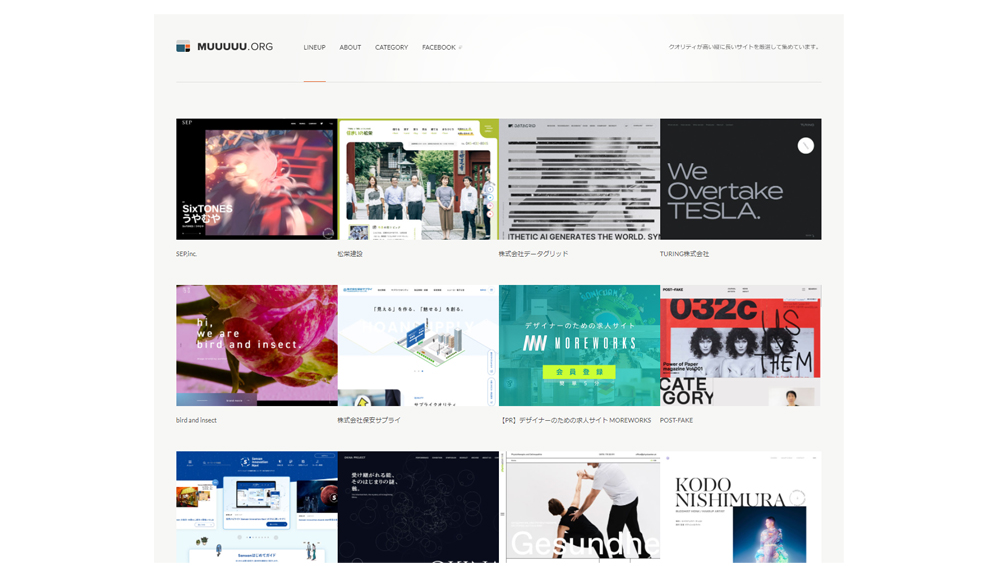
2. MUUUUU.ORG

おすすめ度:★★★
こちらも有名。カテゴリからレスポンシブデザインが検索可能です。
デザインクオリティの高いサイトだけを集めているのが特徴。
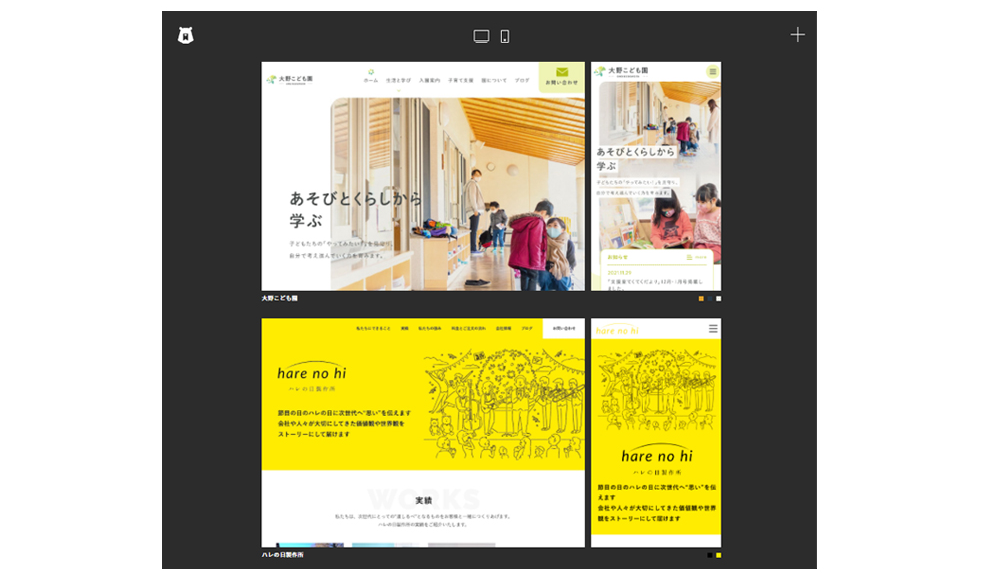
3. bookma!

おすすめ度:★★★★★
パソコン版とスマホ版での見え方を並べてあり、画像も大きく大変見やすいサイト。
更新頻度も高いです。
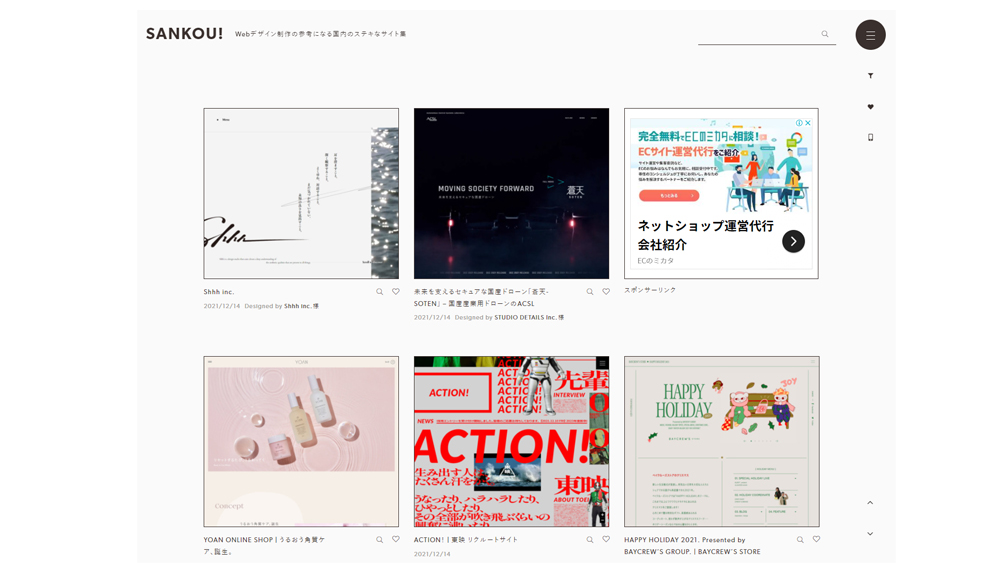
4. SANKOU!

おすすめ度:★★★★★
カテゴリにレスポンシブがあり、さらに画面右側のスマホアイコンをクリックすると、サムネイルをスマホサイズに切り替えることができます。
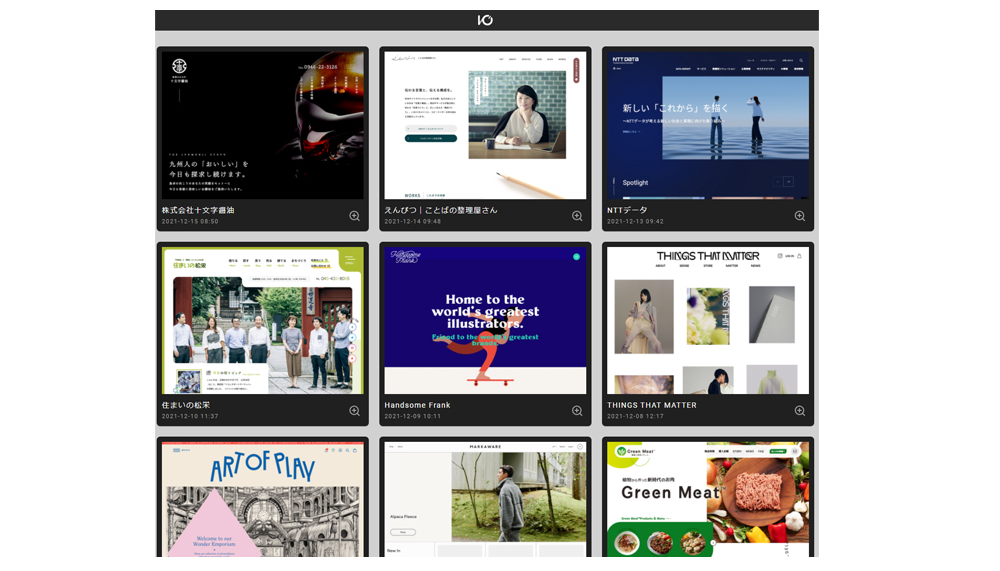
5. I/O 3000

おすすめ度:★★★
タグ検索で、レスポンシブのサイトが検索でき、テキスト検索もできます。
更新頻度も高くクオリティの高いサイトです。
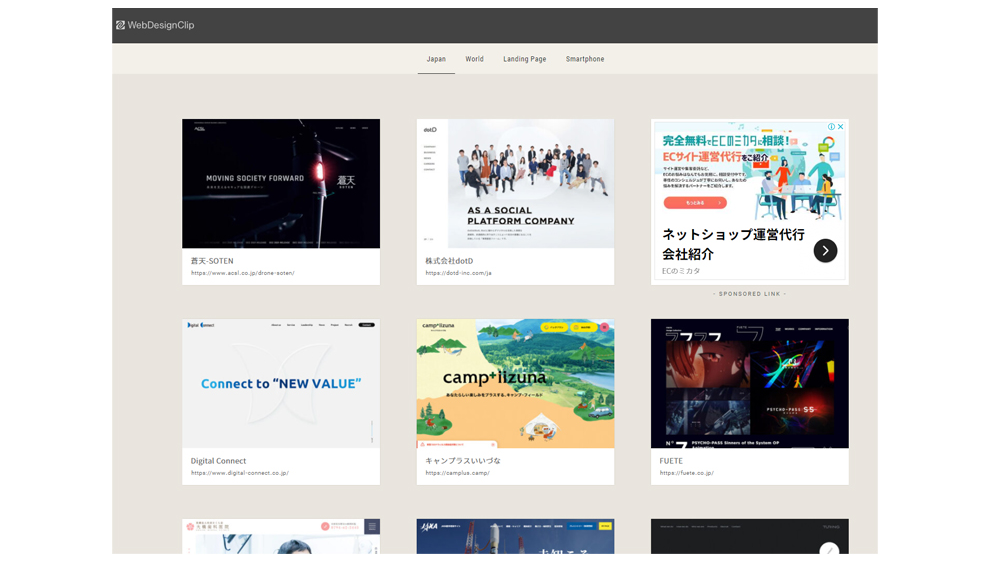
6. Web Design Clip

おすすめ度:★★★★
タグでのレスポンシブデザイン検索が可能。
サイトデザイン詳細ページでデザインが似たサイトも出るので便利です。
最後に・・・
WEBデザインの参考にするのはもちろん。お客様に「レスポンシブデザインとはどういうものか」を説明したり、お客様にサイトを探していただき「どんなサイトを作りたいか」を聞いておくとサイトデザインのすり合わせがスムーズにもなりますよね。
ご紹介したサイトをまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎