Index
マネしたくなる美容室サイト7選
Webデザイナーが見て、技術的、またはデザイン的に参考になるサイトを7つご紹介します!
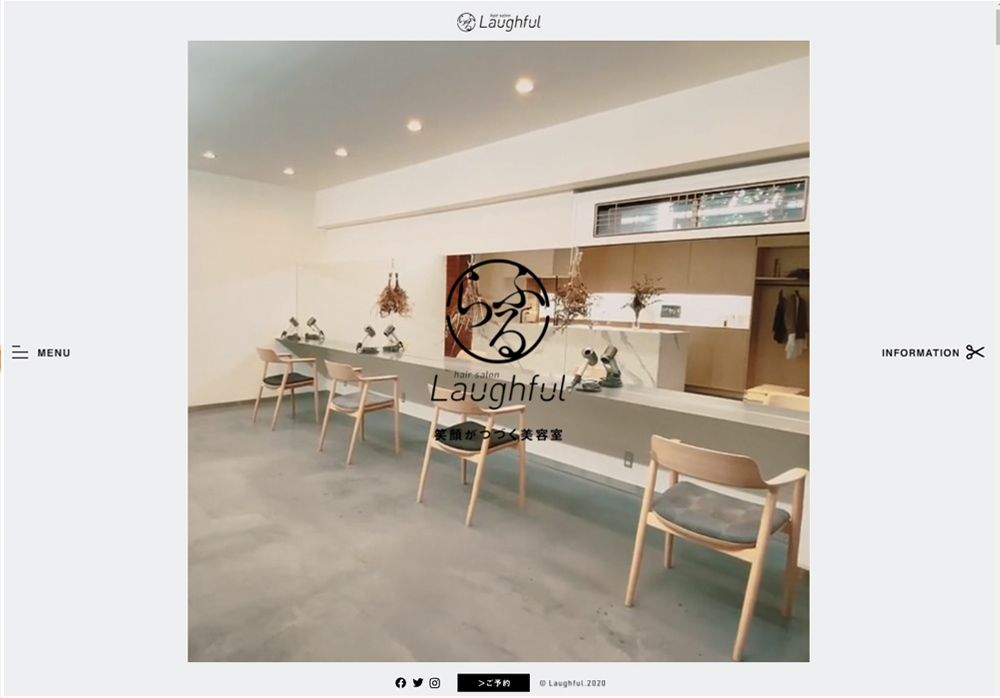
1. らふる

わざとPCでは正方形に収まるようになっていて、ちょっとレトロに感じる動画の質感など、こだわりが感じられるサイトです。
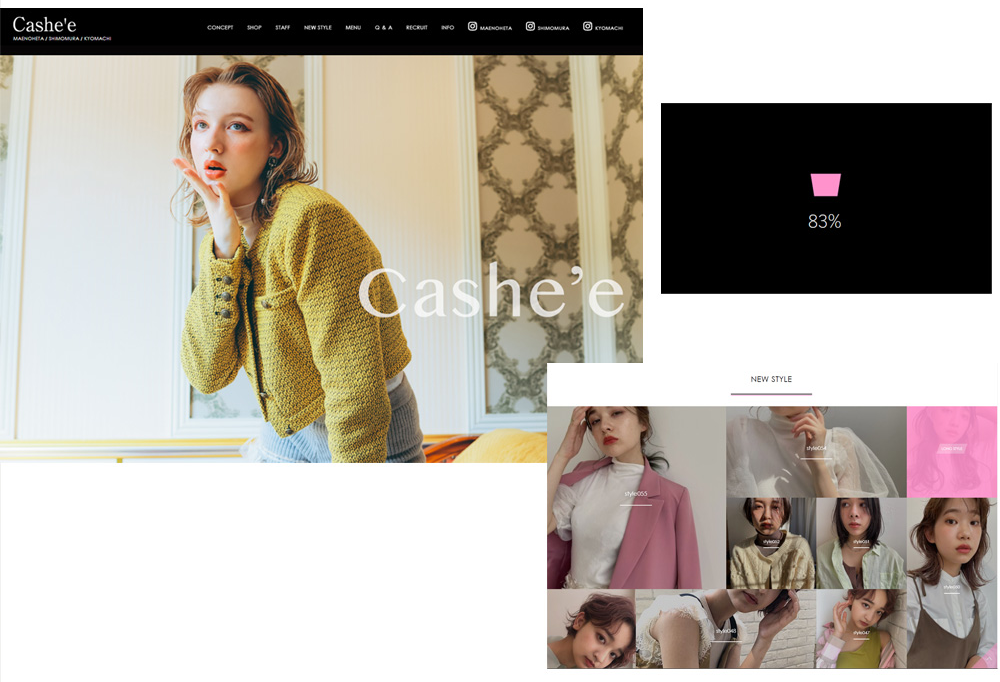
2. Cashe’e

印象的な黒×ピンクのカラー配色、かっこいいローディング、技術的にはマネできそうなセンスの良さが際立っていてスタイリッシュに仕上がっています。
3. AZURE

背景の海の写真に合わせて波打つアニメーションが入っています。
波はHTML5 Canvas drawSineで実装できますが、綺麗に使われています。
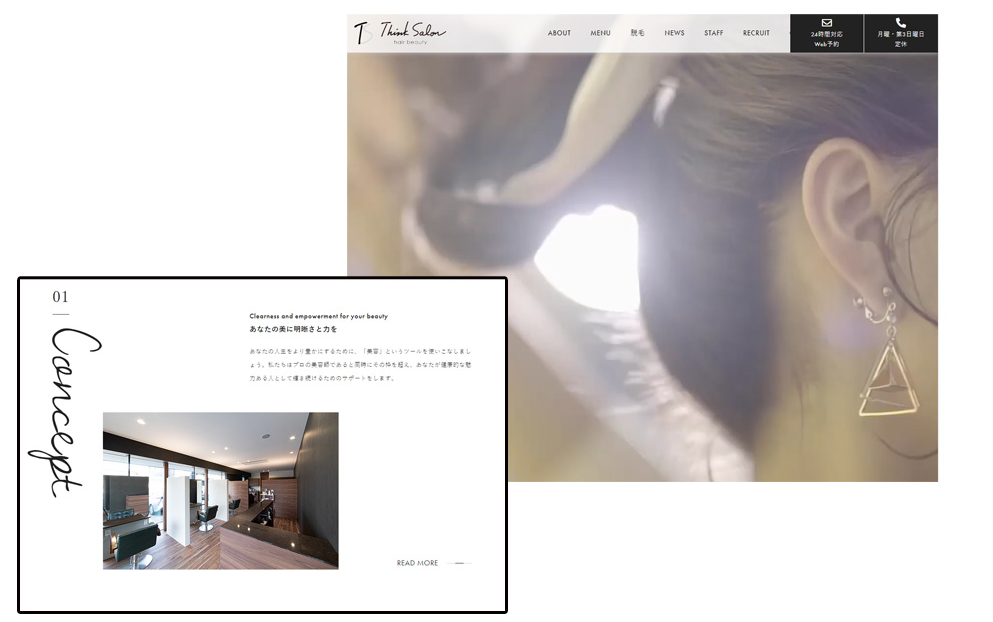
4. Think Salon

ラフな手書き筆記体がかっこいいサイトはよく見ますが、ここまで大きく、大胆に配置されているのは珍しいです。
動きもかっこいいですね。
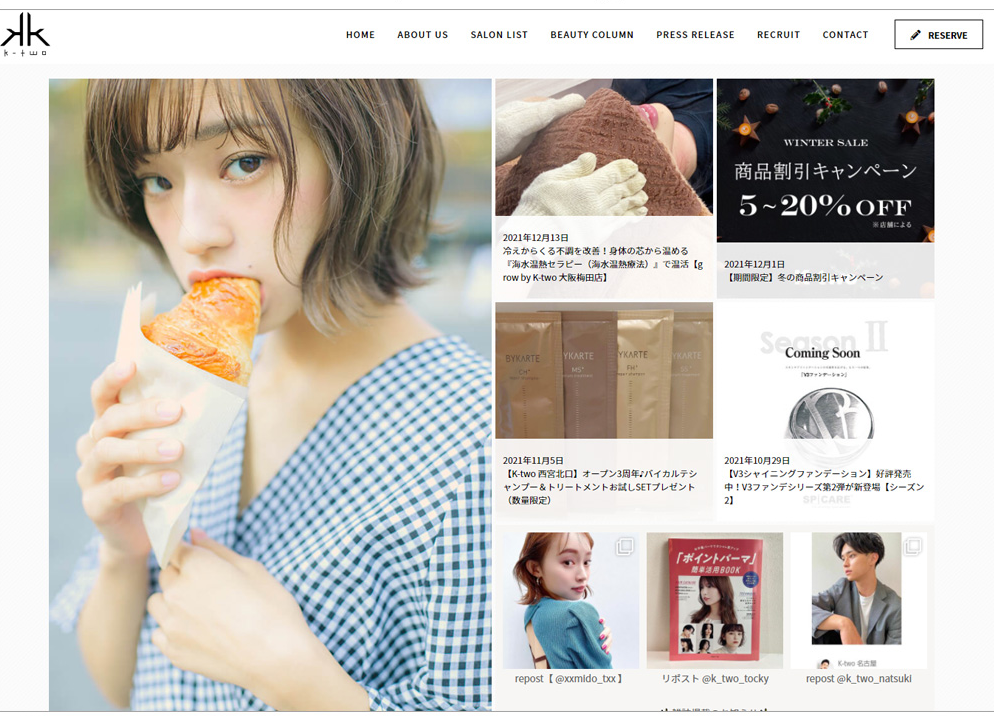
5. k-two

作りとしては簡単なのですが、情報量が多い美容室サイトを作るうえで参考にしたい、絶妙なレイアウトだと思います。
6. LOREN

雑誌風のレイアウトで、とてもオシャレで文字が小さくて多いのにレトロオシャレで読みたくなります。
読ませ方が上手なサイトですね。
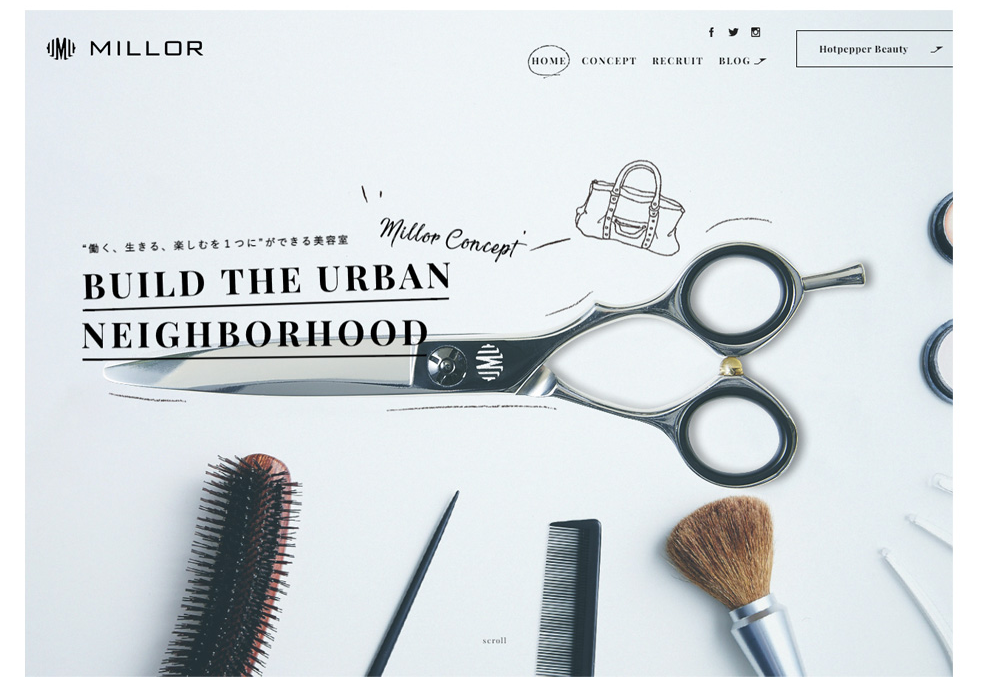
7. MILLOR

開店すハサミが珍しくて目を引きます。
回転させるのはcssのtransformプロパティで可能です。
最後に・・・
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
その他にレスポンシブデザインの検索サイトまとめ7選!なども投稿しています。
是非、Instagramの投稿も見てみてくださいね。