カラーユニバーサルデザインについて
カラーユニバーサルデザインをご存知ですか?
色の見え方は人によって様々です。
そんな色覚の多様性に配慮した色遣いを「カラーユニバーサルデザイン」と言います。
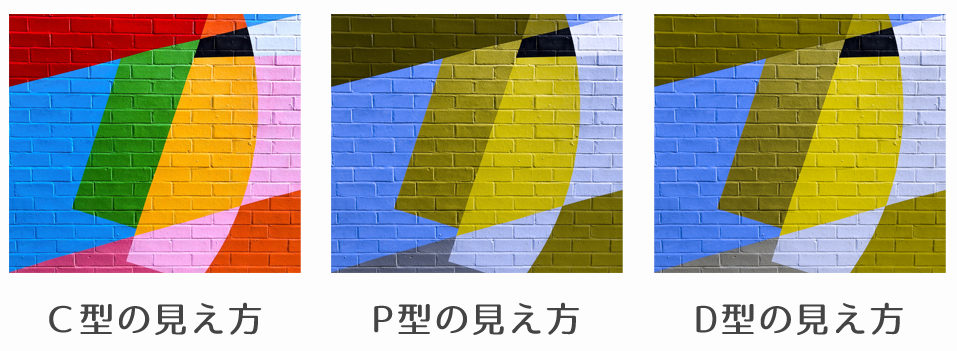
色の見え方にはC型色覚(一般色覚)のほかにもP型、D型、T型などがあります。

画像を見比べてみると、赤や緑が見えづらく、比較的に青やオレンジが見やすい色ということが分かるのではないでしょうか?
他にも加齢とともに水晶体の黄変で黄色を帯びた色の見え方に変わっていきます。

このように、色の見え方は人により様々ということが分かったのではないでしょうか?
カラーユニバーサルデザインの具体的なデザイン方法
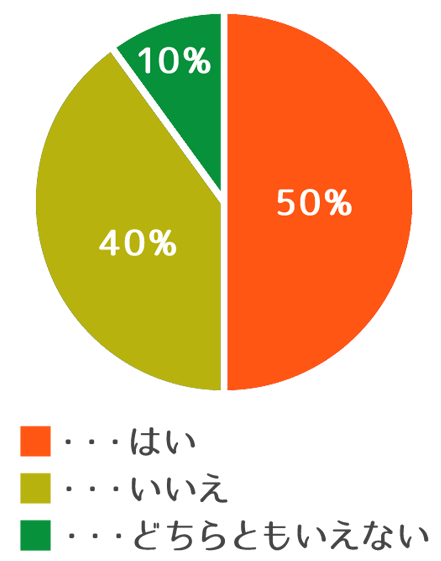
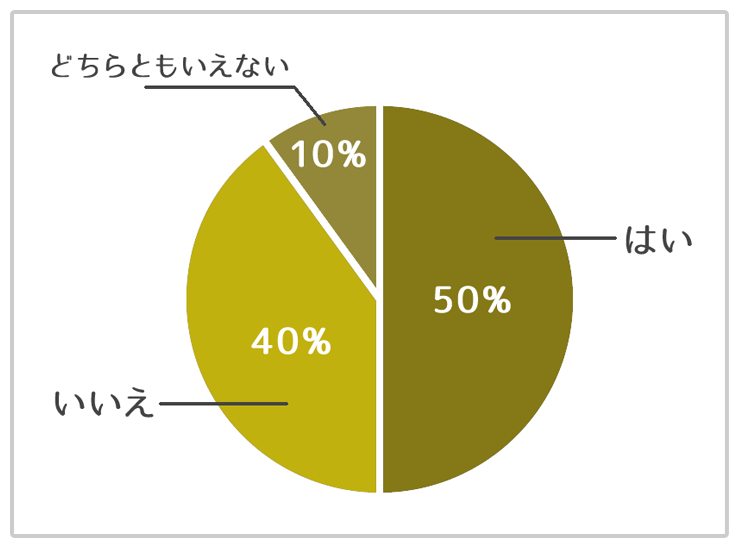
例:円グラフ
よくある円グラフです。
C型色覚(一般色覚) には下記のように見えますが・・・

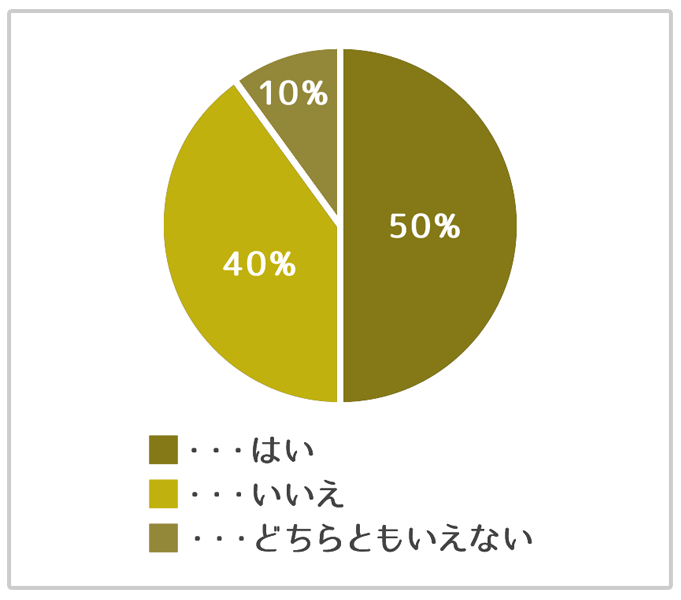
P型には下記のように見えます。

どうでしょうか、分かりにくく感じませんか?
改善案: 色だけに頼らず、文字をグラフ内に一緒に掲載する

例: カレンダー
ショップやサロンでよく見かけるカレンダーでの営業日のご案内です。
C型色覚(一般色覚) には下記のように見えますが・・・

P形には下記のように見えます。

どうでしょうか、これでは営業日がいつなのかが分かりにくいですよね。
改善案: 色だけに頼らず、カレンダー内に文字を一緒に掲載する

こうやって比較してみると、色だけに頼ったデザインでは、誰にでも伝わるデザインにはならないということがわかりますよね。
改善案のように、色だけに頼らず、文字を一緒に掲載することでより伝わりやすくなります。
最後に・・・
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にも見やすいWEBサイト作りの方法なども投稿しているのでぜひ見てみてくださいね。