目次
レスポンシブWEBデザインについて
レスポンシブWEBデザインという言葉を聞いたことがありますか?
モバイルファースト(※)に最適なレスポンシブWEBデザインについて分かりやすくご紹介します!
※モバイルファースト ・・・
パソコンだけではなくモバイルを含め、全てのデバイスに最適化したデザイン
レスポンシブWEBデザインとは?
パソコンやタブレットスマートフォンなど、どんな画面サイズで見ても環境に合わせた最適な表示が可能なデザインをいいます。
どんな仕組みなの?
viewportの記述や、CSSで表示の制御をします。
具体的にはメディアクエリで画面サイズごとに分岐点を設定し、表示を切り替えます。
レスポンシブWEBデザインのメリット
- 1つのファイルなので、管理や更新が簡単
- パソコン・スマホでURLが統一されて検索にも有効
レスポンシブWEBデザインのデメリット
- ページの読み込みが遅くなる可能性がある
- 制作時間がかかったり、デザインが制限される
レスポンシブWEBデザインの表示イメージ

レスポンシブWEBデザインはパソコンでブラウザの横幅を縮めたり拡げたりすると簡単に変化を見ることができます。

レスポンシブWEBデザインがどんなものか分かったでしょうか?
普段、目にしているWEBサイトがどのように作られているのか考えてみると面白いかもしれませんね!
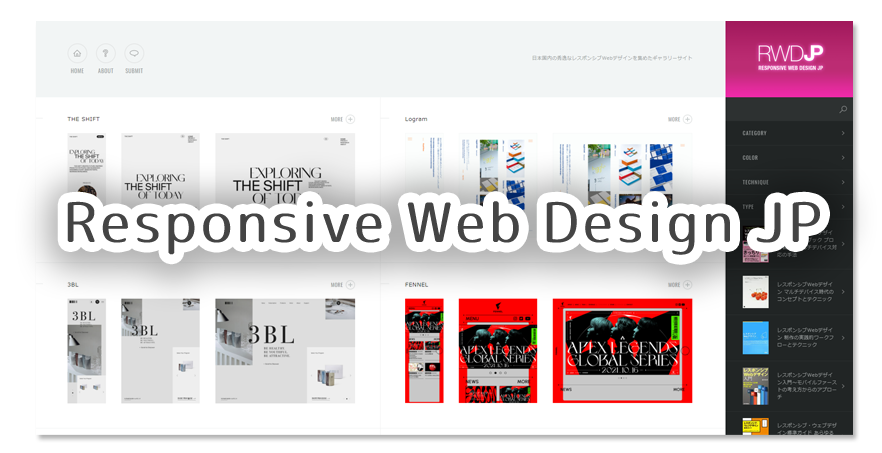
おすすめのギャラリーサイト

日本国内のレスポンシブWEBデザインを集めたギャラリーサイトで、各サイトの見え方の変化も掲載されていて分かりやすいです!
最後に・・・
今回説明した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にもWEBデザインの豆知識なども投稿していますので、ぜひチェックしてみてくださいね。