WEBサイトを作るとき「見やすさ・分かりやすさ」がとても重要になります。
Index
1. 視認性・可読性 ・判読性
視認性・可読性・判読性という言葉を知っていますか?
①視認性(しにんせい)
目で見た瞬間に、情報を正確に理解・認識することができるかどうかの度合をいいます。
WEBサイト作りにはとても重要となります
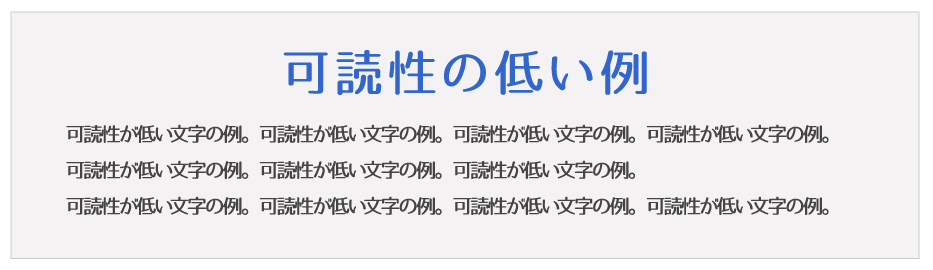
②可読性(かどくせい)
文字や文章の読みやすさの度合をいいます。
可読性の低い例

③判読性(はんどくせい)
文章の分りやすさ、伝わりやすさの度合をいいます
判読性の低い例
- 横文字や専門用語が多い
- 誤読を招きやすいなど・・・
どんなにオシャレなデザイン、内容が良い文章だったとしても伝わらなかったり読んでもらえなければ意味がありませんよね。
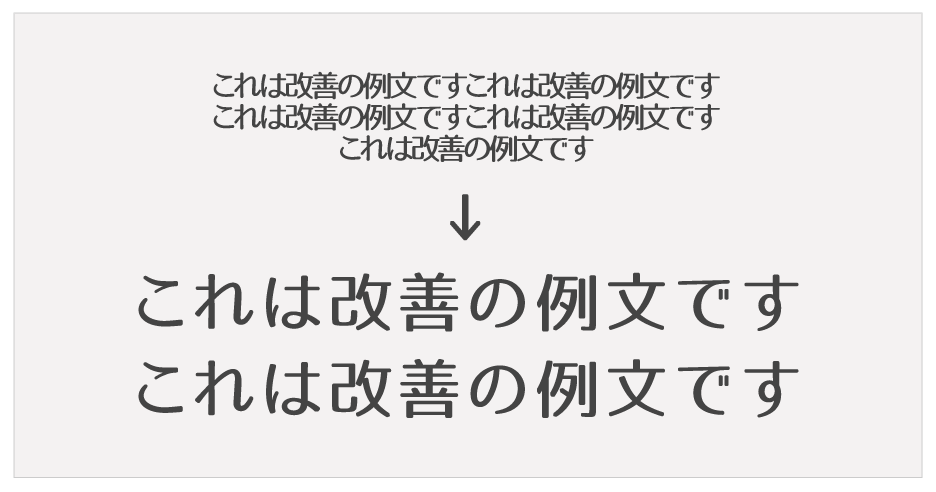
読みやすくするための改定案
改定案①
文字の大きさや字間や行間を変えることで可読性を上げることができます!

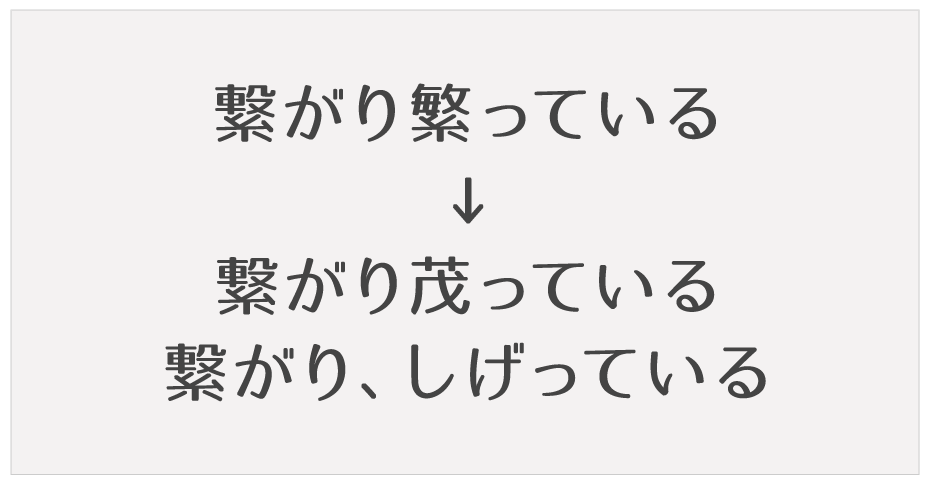
改定案②
似ている感じや誤読しやすい文字は避け、平仮名や句読点、改行を使うことで判読性を上げることができます!

2. コントラスト比で視認性と可読性を更に上げる
コントラスト比で視認性と可読性を更に上げることができます。
明度(明るい・暗い)や、彩度(鮮やかさ)の対比のことをいいます。
視認性・可読性では、明度の差が重要となります。
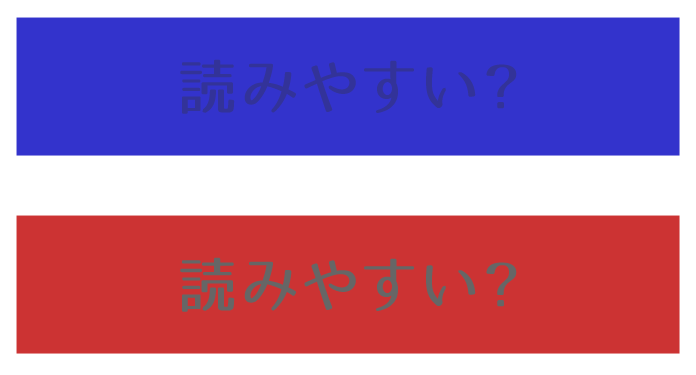
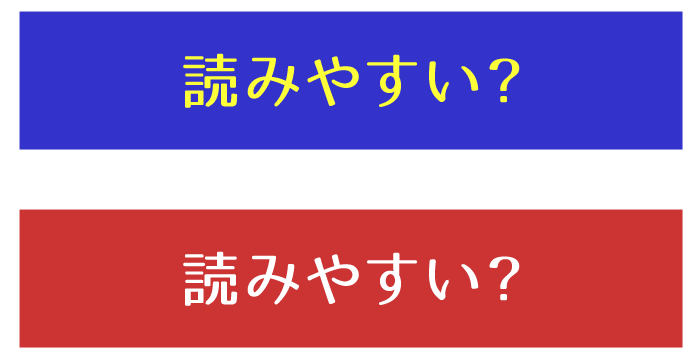
こちらの画像の文字は読みやすいでしょうか?
読みにくいでしょうか?
①

②

どちらでしょうか?
2枚目の文字の方が読みやすく感じたのではないでしょうか?
1枚目の文字が読みにくく感じたのはコントラスト比が低いことが原因になります。
背景色と文字のコントラスト比の最低基準は「4.5:1」と言われています。
ちなみに、コントラスト比の高い白・黒のコントラスト比は21:1となります。

こうやって見てみるとコントラスト比が重要なことが分かりますね。
コントラスト比が重要なことは理解できても、コントラスト比の数値なんて簡単には分からないですよね・・・
そこで今回は簡単にコントラスト比を調べることが出来る方法をご紹介します!
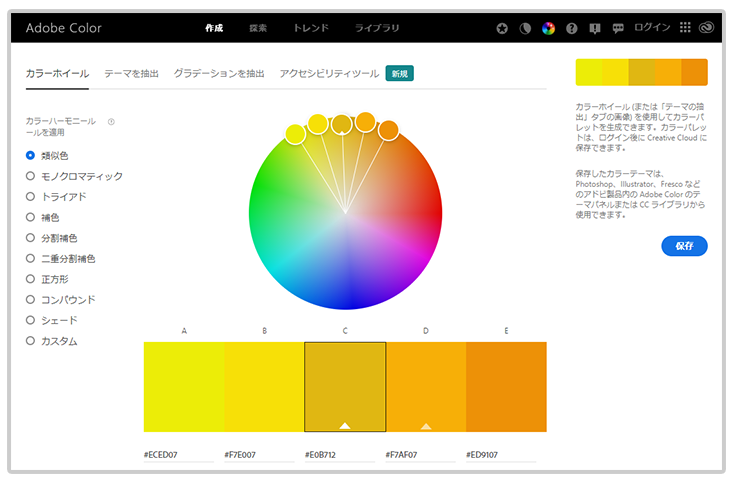
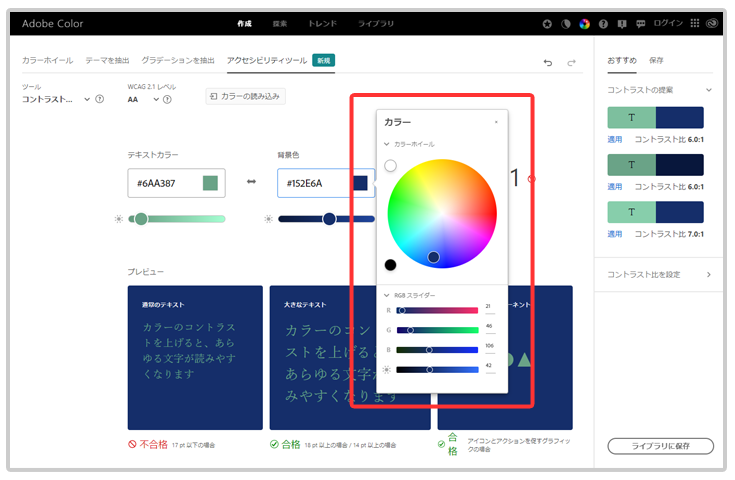
3. Adobe Colorを使ってコントラスト比を調べる方法

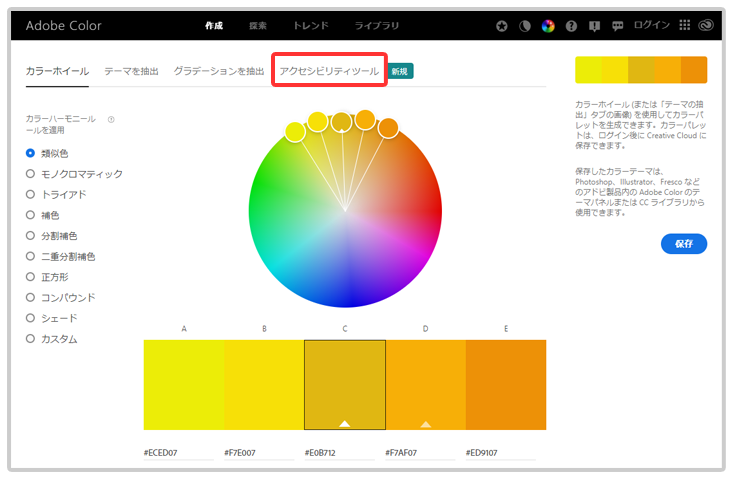
WEBサイトにアクセスをしたら「アクセシビリティツール」をクリックします。

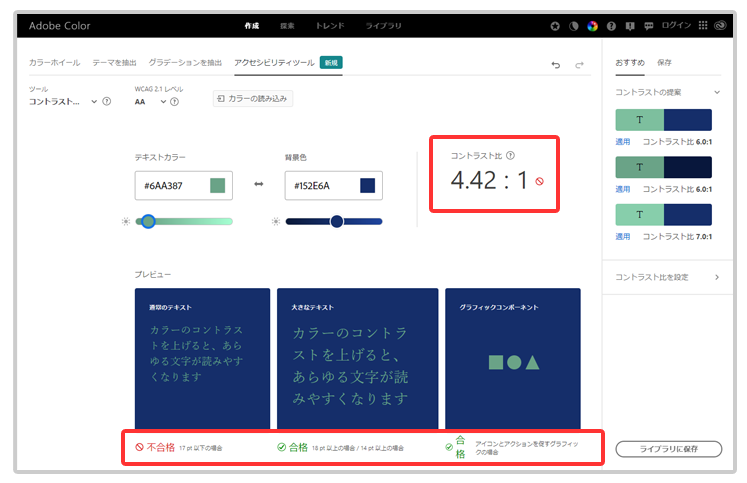
カラーコードを入力するだけでコントラスト比の算出と、合格・不合格を表示してくれます。

カラーホイールから色を選ぶこともでき、プレビューもあるので分かりやすいです!

見やすいコントラスト比かどうか分からない時など・・・
迷った時は実際の数値を調べたり、プレビューで確認をしたりなど、活用してみてください!
最後に・・・
今回ご紹介した内容を、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にもAdobe Colorを使って、簡単に配色を決める方法なども投稿しているのでぜひ見てみてくださいね。