目次
「Canva」を使って、ブログのアイキャッチ画像を作成
「Canva」でブログのアイキャッチ画像を作成する方法をご紹介いたします!
1. ログイン&作りたい画像の種類を選択

会員登録をしログインします。
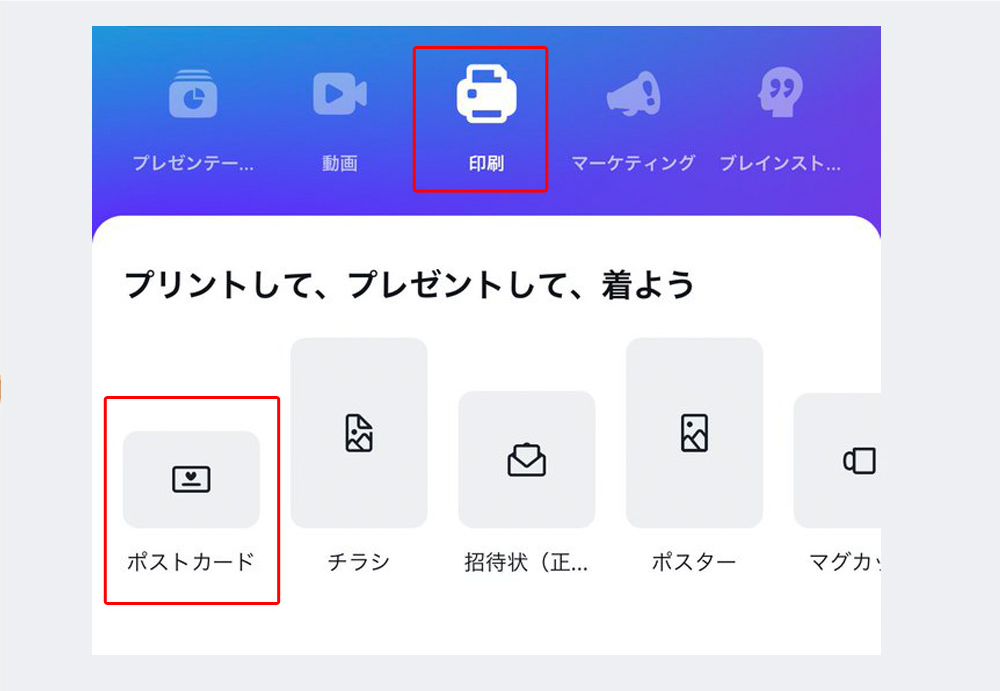
今回はブログ用のアイキャッチを作成するのですが、ブログアイキャッチというカテゴリがないので「ポストカード」をタップしてください。
2. イメージに合ったテンプレートを探す

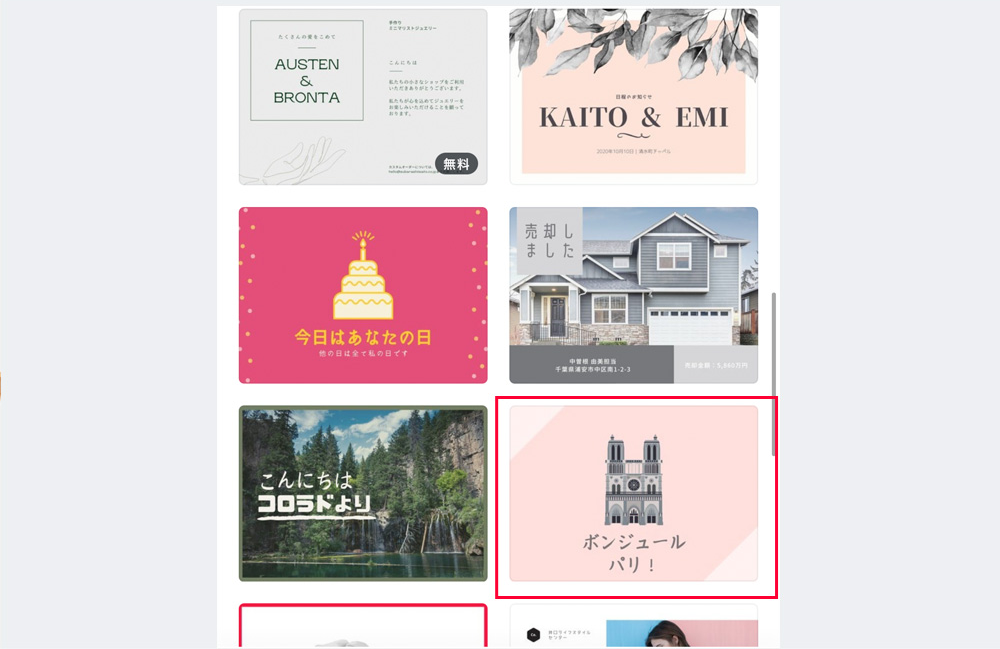
テンプレートが沢山出るので、イメージに一番合ったテンプレートを探してください。
右下に「無料」と出てるのを選んでくださいね。
テンプレートは豊富にあるので根気よく探しましょう!
3. テンプレートに写真を配置

真ん中にある画像を削除、テキストをダブルタップで変更。
今回は、「フォント」で書体を変更しました。
「フォントサイズ」で文字の大きさの変更もできます。
4. フレーム素材を選ぶ

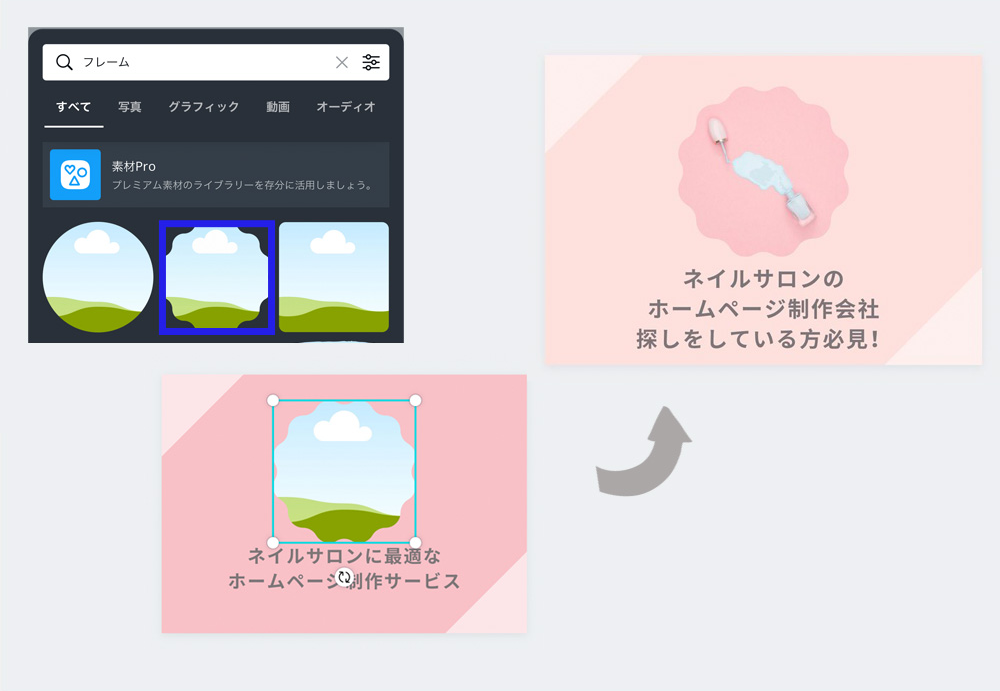
+ボタンをタップして、「素材」から「フレーム」と検索するとこのように写真を切れ取れる枠が選べます。
さらに入れたい写真を挿入すると枠にピタッと入ってくれます。
5. 背景に素材の追加

少しシンプルすぎるので、背景にストライプを入れてみます。
ストライプ画像を検索し、「配置」で「最背面」で拝啓にストライプを入れることができます。
6. 色の変更

ストライプの色や、他の図形の色は選択したまま「カラー」をタップすると、自動で写真の色を判断して、色の提案を行ってくれます。
7. 保存方法

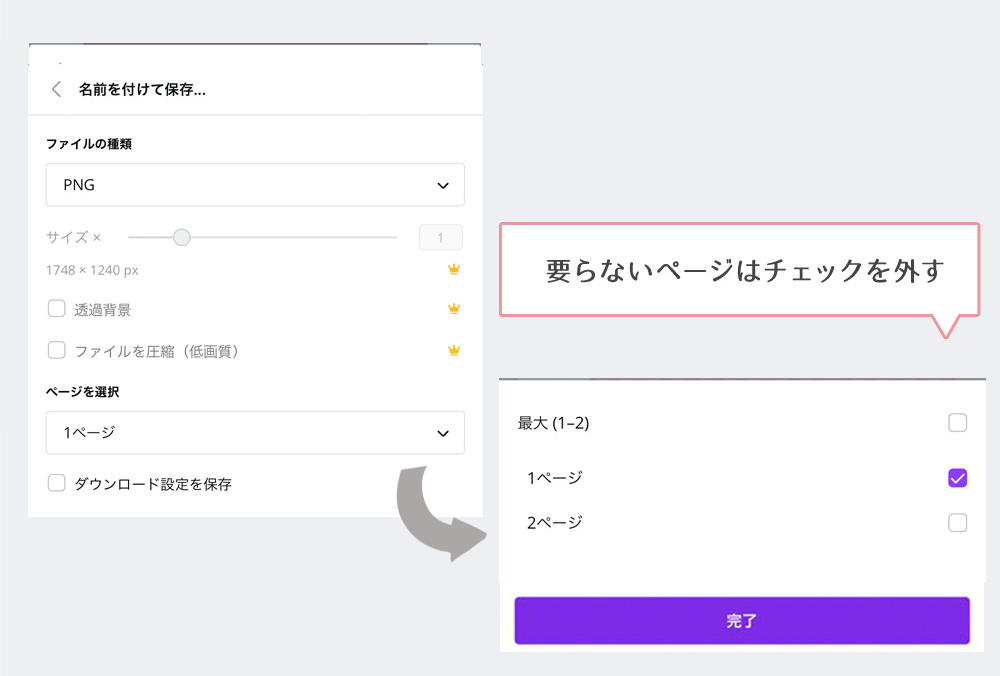
保存するときにテンプレートの基である「ページ」がある場合があります。
元々のテンプレートに有料素材が入っている場合は該当するページのチェックを外しましょう。
最後に・・・
今回ご紹介した内容をまとめたものを、Instagram(@ibg_webdesign)でも投稿しています!
投稿内容を見返したい場合は、Instagramで投稿を保存してみてください◎
今回紹介した内容はもちろん、その他にもInstagramのハイライトカバーを作成する方法なども投稿していますので、ぜひチェックしてみてくださいね。