勤怠システムをいちから作成した際に具体的にどういった点を気を付けたかを説明したいと思います。
勤怠システムではなくても、気を付けるべき点かと思いますので参考にしていただけますと幸いです。
- 勤怠システムを作成するにあたって
- 画面上のデータの表示内容について
- システムの構造について
- 実際に運用して追加や修正したこと
上記の順で、気を付けた点や改善された点などを具体的に説明していきます。
Index
1. 勤怠システムを作成するにあたって
1-1. 勤怠システムを作成するにあたって
ネットやPCの操作が苦手な人でも、資料等を見なくても画面上の表示内容を見るだけで、どのような操作が出来るのかが分かり、簡単にデータの登録や修正が出来るようなシステムになるように作成しました。また、ぱっと見たときに、正確で詳細なデータを確認出来る表示になるように気を付けました。
1-2. 作成した際のおおまかな手順
登録したいデータや表示したい内容を考え、データベースのテーブルを作成。データベース内に登録したいデータの内容に合わせて、必要な項目やページを仮でまとめました。
今回、勤怠システムを作成するにあたっては従業員が勤怠を登録したり、シフトを確認する従業員画面(従業員用のTOPページ)と管理者が勤怠を修正したり、給与を確認する管理者画面(管理者用のTOPページ)を作成。
各ページにて表示したい内容や構造をhtmlで仮作成し、そこからプログラムで、実際にデータベースに登録したデータを使って仮作成したhtmlの表示と同じになるようにデータを使って表示していきました。
2. 画面上のデータの表示内容について
2-1. 管理者ページと従業員ページがあるので色分けをして表示
ぱっと見た時に、従業員ページか管理者ページかが分かるように、ボタンやヘッダーの色を分て表示。
色を分けることによって、文字だけでなく色からも情報が入ってくることで、今どのページにいるかなどがすぐに判断出来るようになりました。

2-2. クリックした場所が分かり易くなるように表示
何をクリックしているかを分かり易くするためにクリックした場所(選択した場所)の色が変わる様に表示。
選択した箇所の色が変わることで、間違って選択している場合などもすぐに気づくことが可能になりました。似たようなデータが並んでいる場合は特に効果的でした。

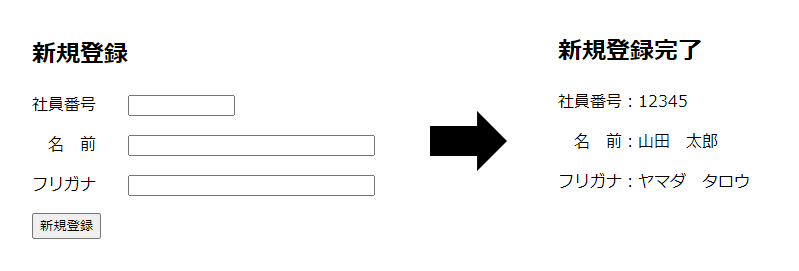
2-3. データの登録や修正後は、登録・修正した内容が分かるように表示
登録・修正したデータをその場で再度確認出来るように、登録・修正後にデータを再表示。
データを再表示することで、入力ミスなどがある場合はすぐに気づくことが出来るようになりました。

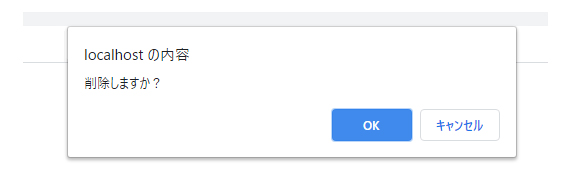
2-4. データを削除する際は、誤って削除しないようにポップアップを表示
誤って削除を選択する場合があることを考え、クリックだけでは削除出来ないように、削除を選択後にポップアップを表示してワンクッション置くようにする。
ポップアップを表示することで、誤って削除することが減りました。また、削除ではなくてもデータを登録する際に、誤ったデータの登録を未然に防ぐことが出来るようになりました。

3. システムの構造について
3-1. 誤ってデータが重複しないように登録完了後、自動でページをリロードさせる
出退勤の打刻時に、打刻完了後にTOPページに自動的に飛ぶようにしました。
自動でページをリロードすることによって、データが重複することを未然に防ぐことが可能になりました。重複して登録したくないデータがある場合などは特に効果的でした。
cookieを登録することで、従業員や管理者のみアクセス出来るページを作成することが可能になりました。
また、TOPページにアクセスする際にcookieの有効期限を延長することで、cookieの期限が切れないようにすることも可能になりました。
パスワードでログイン出来るページを作成するのも1つの手でしたが、パスワードの入力間違いやパスワードを忘れた際にログイン出来なくなる場合を考えると、cookieを登録する方がスムーズにログインが可能で良かったと思います。
4. 実際に運用して追加や修正したこと
4-1. 社員番号のみのところに名前も表示するよう変更
社員場号のみで表示している箇所があり、それだと情報が不十分だったので名前も表示出来るように変更しました。情報が増えることで、誰が見てもどのようなデータが表示されているか一目で分かるようになりました。
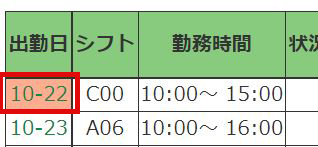
4-2. 日時の表示方法を変更
出勤日を年月日と表示していた箇所を、月+日に変更しました。ページの一部に年と月は常に表示しているので、情報が重複していること、年月日だと長くて見づらい点があったので月日のみに変更しました。
日時の表示方法を変更することで、ページ内での情報が確認しやすくなりました。また、同じ年月がずらっと並んでいるより、月日のみの表示に変更することで、データの判別をスムーズに行うことも可能になりました。
4-3. ボタンを色で区別するように変更
出退勤を押す際のボタンの色を変更。「出勤」「退勤」と色を分けました。
ボタンの色を変更し、文字+色で認識出来ることによって、操作が分かり易くなりました。また、操作ミス(ボタンの押し間違い)も減りました。
4-4. TOPページにお知らせ欄の追加
従業員ページ・管理者ページのTOPにお知らせ欄の追加。打刻忘れや残業申請などがあった場合、表示されるようにしました。
修正前までは各ページにアクセスし、残業申請があるか、打刻漏れがないかを確認していたことを、TOPページで上記の確認、処理することが出来るようにすることで作業の時短につながりました。また、確認漏れを未然に防ぐことも可能になりました。
5. まとめ:システム作成時に気を付けたいポイント
システム作成時に気を付けたいポイントを簡潔にまとめてみました。
- 誰が見てもどのようなデータが表示されているかが分かるように表示する
- データを表示する際は、簡潔に、詳細に分かるように表示する
- 文字+色で、より分かり易く表示する
- 起こりうるミスを想定し、システムの構造で事前に防ぐようにする